Cómo mejorar la navegación de tu sitio web (con ejemplos y explicaciones)
¿Qué es la navegación web?
La navegación web es el proceso de navegar entre las páginas, aplicaciones y websites de internet. La tecnología en la que se basa se llama hipertexto o hipermedia.
Las páginas web utilizan hiperenlaces para conectarse una con otras a través de internet. Un hiperenlace es un enlace que guía al navegador web.
La URL indica al navegador a que archivo debe acceder en el servidor, lo descarga y renderiza el resultado para que el usuario lo pueda visualizar.
Los enlaces internos conducen a diferentes páginas dentro del mismo dominio. Los enlaces externos conducen a páginas situadas en un dominio diferente, un website y servidor completamente separado.
La navegación web utiliza menús con enlaces internos que hacen más sencillo a los visitantes encontrar el contenido que están buscando. Una buena navegación es un elemento esencial de un sitio web amigable.
¿Qué es el menú de navegación web?
El menú de navegación es un conjunto de enlaces, habitualmente a páginas internas, organizado en un menú. La mayoría de los sitios web incluyen un menú en la parte superior de la página.
A esta sección se le llama el “header” o la cabecera de la web dentro del mundo del diseño y desarrollo web. Algunas de las páginas más comúnmente enlazadas en estos menús son:
- Quiénes somos
- Blog
- Contacto
- Funcionalidades
- Planes/Precio
El menú puede, obviamente, incluir enlaces a otras páginas.
¿Qué es la estructura de navegación de un sitio web?
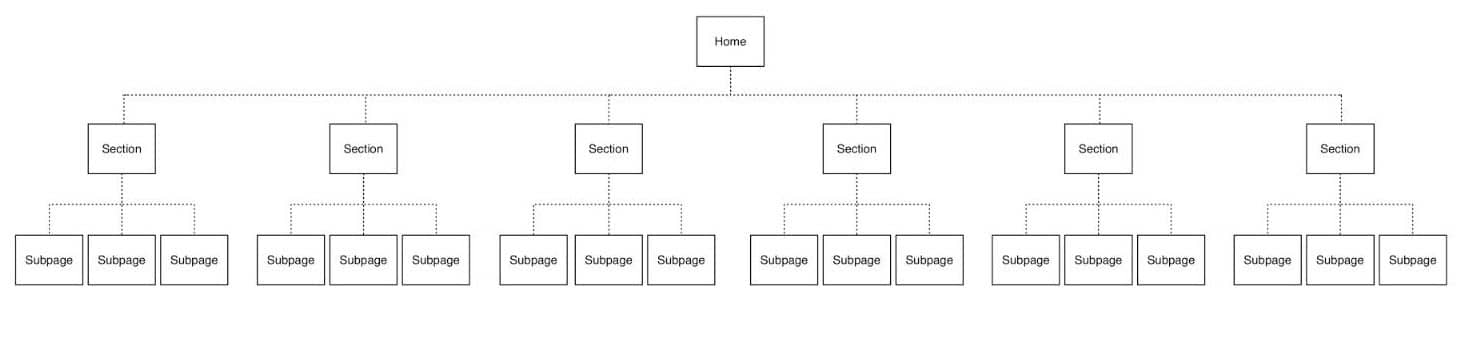
La estructura de navegación de un sitio web describe cómo las distintas páginas del sitio están organizadas y conectadas unas a otras.
Por ejemplo, algunas páginas y contenidos pueden ser solamente alcanzados visitando una página específica. Los diseñadores y desarrolladores web casi siempre planean la estructura de navegación a la hora de crear un sitio web.
En este ejemplo, las páginas Quiénes somos, Planes, Contacto y Blog están enlazadas desde el menú de la página inicial. Para acceder a las páginas de Misión y Equipo, es necesario visitar antes la pagina de quienes somos.
¿Por qué es tan importante la navegación en un sitio web?
El 50% de los usuarios de internet no son capaces de utilizar un menú standard correctamente. Imagina cuantos de ellos serían capaces de encontrar el contenido correcto sin ninguna navegación en absoluto.
Con el enfoque adecuado sobre la navegación y los menús, ese porcentaje puede caer drásticamente. Esto reducirá las ratios de rebote, aumentará la media de tiempo de los usuarios en la web, lo que traerá consigo un mayor número de clientes y tráfico.
Tipos de navegación web
- Navegación global
- Navegación Jerárquica
- Navegación local
Combinándolas correctamente, ayudarán a tus visitantes a encontrar sus destinos sin problemas. Ahora, analizaremos en detalle en qué consiste cada una de ellas.
1. Navegación global
En la navegación global, el menú y los enlaces son idénticos en todas las páginas del sitio web. Muchos menús modernos están diseñados de este modo.
En la captura, puedes ver lo simple y fácil de entender es el menú de la cabecera. Es el mismo en todas las páginas y conduce a los contenidos más importantes.
Es importante reflexionar acerca de cuál es la información crucial que buscan los visitantes, esta información varía según el tipo de website.
El footer también es global y resalta secciones esenciales de la web y algún contenido destacado.
Los menús globales son un standard para la mayoría de las soluciones CMS y permiten trabajar con ellos de manera sencilla.
Cualquier tema de WordPress, te permite destacar diferentes tipos y áreas de los menús de navegación.
2. Navegación jerárquica
La navegación jerárquica significa que los menús cambian dependiendo del contexto de cada página.
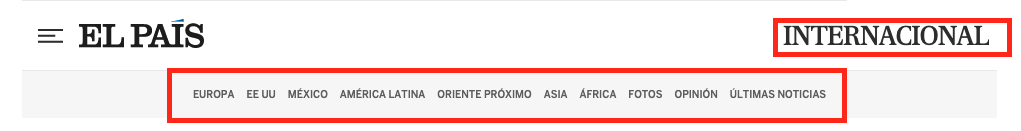
La mayoría de los periódicos online son puramente sitios basados en contenido en los que destaca la navegación jerárquica. Por ejemplo, si analizas la parte superior del website de un periódico, normalmente verás enlaces a las principales categorías de noticias en el menú de la cabecera.

Si el menú fuese global, significaría que permanecería igual tras hacer clic en una categoría diferente. Pero al ser jerárquico, revela nuevos enlaces que conducen a las subcategorías de la categoría que se está visitando.
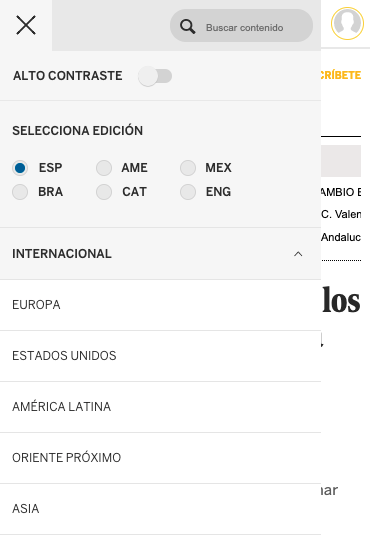
En la página de Internacional, no está el menú global, en su lugar se encuentran las diferentes subcategorías de Internacional.

Este cambio es lo que diferencia este menú de un menú corriente que se puede encontrar en otras páginas más pequeñas.
3. Navegación local
A diferencia de la navegación global y jerárquica, la navegación local se refiere a los enlaces internos que están incluidos en el propio contenido. Normalmente, al usuario se le muestran opciones del mismo nivel o un nivel inferior, o enlaces para navegar a otras páginas relevantes.
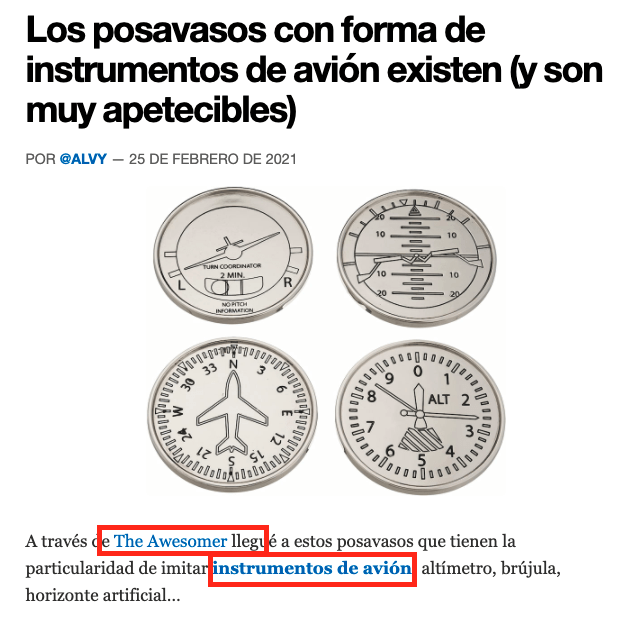
Un buen ejemplo son las webs de revistas, las cuales habitualmente utilizan enlaces para ayudar a los lectores a explorar el contexto de un artículo más a fondo. Si se menciona un incidente que ha sido tratado en el pasado, el contenido es enlazado en lugar de explicarlo en profundidad.

Pero este tipo de navegación no está limitada a los websites de revistas y noticias. Los e-ecommerce utilizan mucho este tipo de navegación para mostrar productos de la misma categoría.

Los enlaces internos son una parte crucial del SEO en general, y más concretamente del SEO e WordPress, por lo que ahora es una práctica standard para cualquiera que gestione un sitio web.
Ejemplos de navegación web
En lugar de soltar un montón de teoría, vamos a profundizar con algunos ejemplos. Utilizaremos un sitio web de noticias y el tema Twenty Twenty de WordPress.
Sitio web de noticias: El País
A primera vista, puede parecer que utiliza principalmente un menú de cabecera global en todas las categorías, pero eso no es todo. La página utiliza todos los tipos de navegación en sus cientos de páginas de categorías y millones de artículos.
Tipos de navegación utilizados
- Jerárquico
- Global
- Local
Echemos un vistazo a los distintos tipos de navegación de cada página.
Página de inicio
En la sección cabecera de su sitio web, incluye dos menús, un menú global expandible justo debajo del logo y un menú jerárquico debajo de la cabecera. En esencia, es como una configuración de menú de cabecera y de subcabecera.

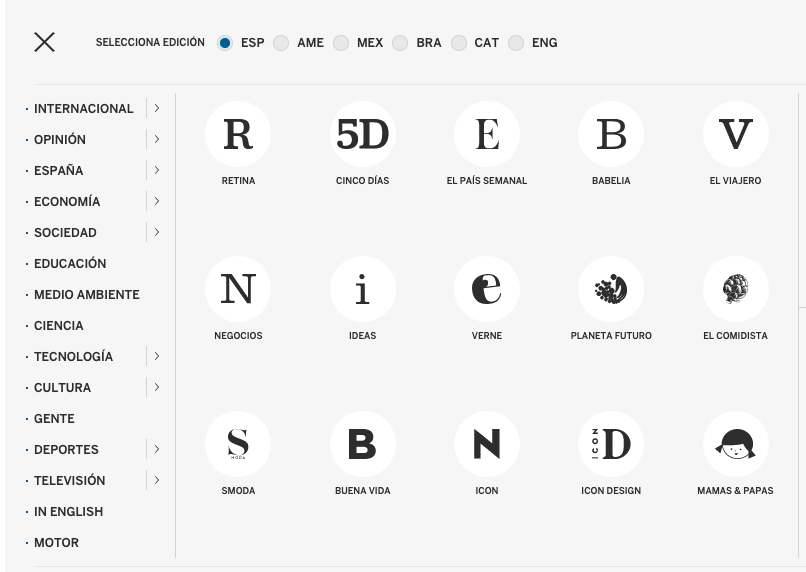
Si se expande el menú de hamburguesa, se convierte en un menú lateral situado en el lado izquierdo. No utiliza ningún tipo de desenfoque o capa sobre el contenido del website.

Página de inicio (móvil)
Vamos a observar la sección de cabecera en el móvil. La gran mayoría de los usuarios visitan los sitios web de noticias a través de sus dispositivos móviles, por lo que la experiencia móvil es tan importante o más que la experiencia de escritorio.
El menú de subcabecera de noticas no esparte de la página de inicio en el móvil. En su lugar, existe una opción expandible.

Al expandirla, se convierte en un menú a pantalla completa que cubre casi al completo el contenido de la página inicial.

Este incluye todas las opciones del menú principal en los ordenadores de escritorio y los enlaces están agrupados por categoría.
Página de categoría
En la página de categoría, se puede ver enlaces a un subconjunto de categorías.
Esto facilita a la gente interesada en un área específica de un tema muy amplio encontrar artículos más alineados con sus intereses.
Página de categoría (móvil)
En el móvil, estas páginas de categoría incluyen la misma cabecera de menú hamburguesa y estructura que la versión de escritorio. El menú de cabecera secundario no está oculto para hacer la navegación y el descubrimiento de contenido más fácil.
Otro posible motivo, puede ser que las experiencias desde móvil muchas veces empiezan a partir de búsquedas o de las redes sociales, en lugar de a partir de la página de inicio.
Artículo
En el caso de los artículos, la cabecera flotante indica la sección en la que estás, junto con el menú global expandible.

Artículo (móvil)
En el móvil se mantiene la navegación limpia mostrando solo el menú hamburguesa.

Pie de página
El menú del pie de página es el mismo en la página de inicio, las páginas de categoría y los artículos.
Pie de página (móvil)
En el móvil, el menú del pie de página muestra únicamente 5 elementos, los cuales se expanden en sus respectivas subsecciones al ser clicadas. Por ejemplo, al hacer clic en la sección de arte, se muestran las siguientes subsecciones
Dado que el website utiliza Javascript para cargar más contenido de forma dinámica, puede parecer que el pie de página no existe. Es un truco que puede hacer que los visitantes lean más artículos, pero hace que el sitio sea un poco más difícil de navegar.
Disposición del contenido
Algunos podrían argumentar que la herramienta de navegación principal de periódicos no es únicamente el menú. Es la propia disposición del periódico la que proporciona el esqueleto principal de navegación de este tipo de sitios.

Todos los elementos resaltados son clicables y conducen a distintas páginas internas del sitio web.
La disposición del contenido es otro elemento clave de la navegación que implementan en la página de inicio y las páginas de categoría.
El tema de WordPress Twenty Twenty
Menú de la cabecera
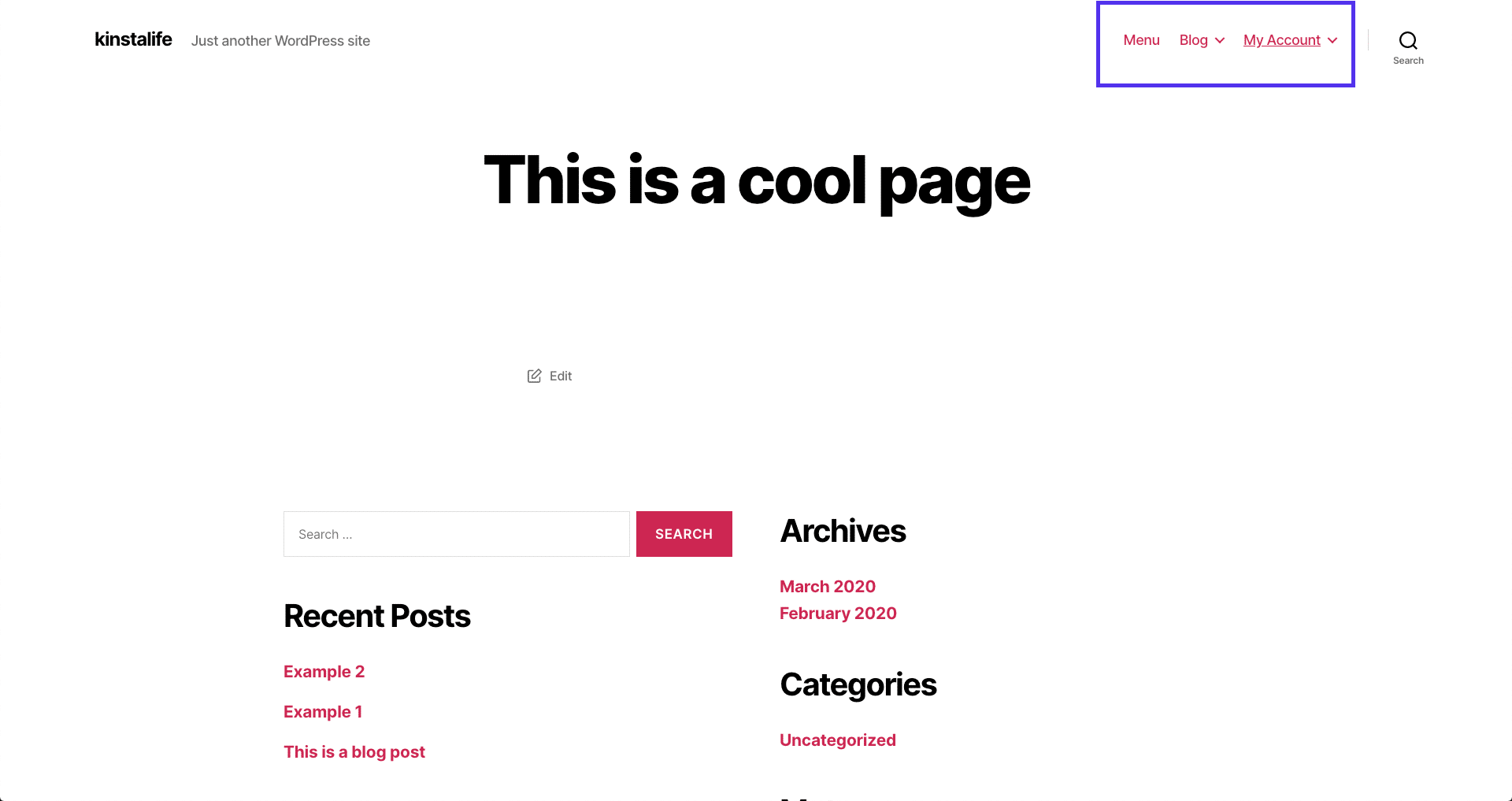
Al igual que sucede con cualquier tema de WordPress standard, el tema tiene un menú sin florituras en la sección cabecera. Puedes seleccionar diferentes ubicaciones para él, y así es como se ve la opción de Menú Horizontal de escritorio.

Por otro lado, el menú de escritorio expandido añade la posibilidad de expandir los enlaces de menú en una barra justificada en el lado superior derecho.

El área principal de contenido se tiñe de gris, conduciendo la atención del usuario a los enlaces del menú.
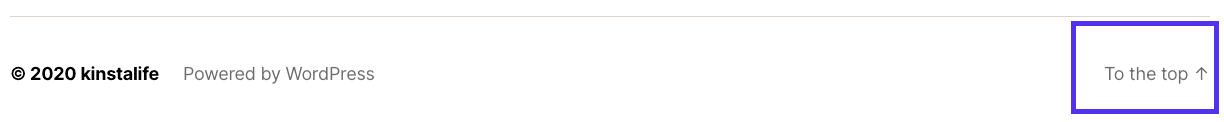
Pie de página
En el pie de página, no hay enlaces de navegación interna, únicamente un simple enlace de “volver arriba” que te lleva de vuelta a la parte superior de la página.
¿Cómo se consigue una buena navegación en un sitio web?
Una buena navegación web está siempre diseñada con el usuario en mente. Utiliza un lenguaje claro, fácil de entender y enlaces a la mayoría de las páginas importantes.
Hace uso de amplios espacios blancos, cambios de color u otras técnicas de diseño para diferenciarse claramente del contenido principal. Además, es fácil de leer y utilizar en todos los tipos de dispositivos.
La navegación centrada en el usuario también significa que es contextual. Toma la experiencia y las consideraciones del usuario en consideración. Este puede ser el motivo por el cual los periódicos online no pueden apartarse demasiado de su diseño “típico”.
En la siguiente sección, abordaremos los conceptos básicos acerca de cómo crear una navegación en tu sitio web.
8 consejos para mejorar la navegación web
Aunque seas un completo principiante, podrás mejorar la navegación de tu sitio siguiendo los siguientes consejos
1. Planea la estructura y la navegación de tu sitio
Antes de empezar a añadir el contenido a tu sitio web, planea como será la estructura de tu página y como será la navegación.
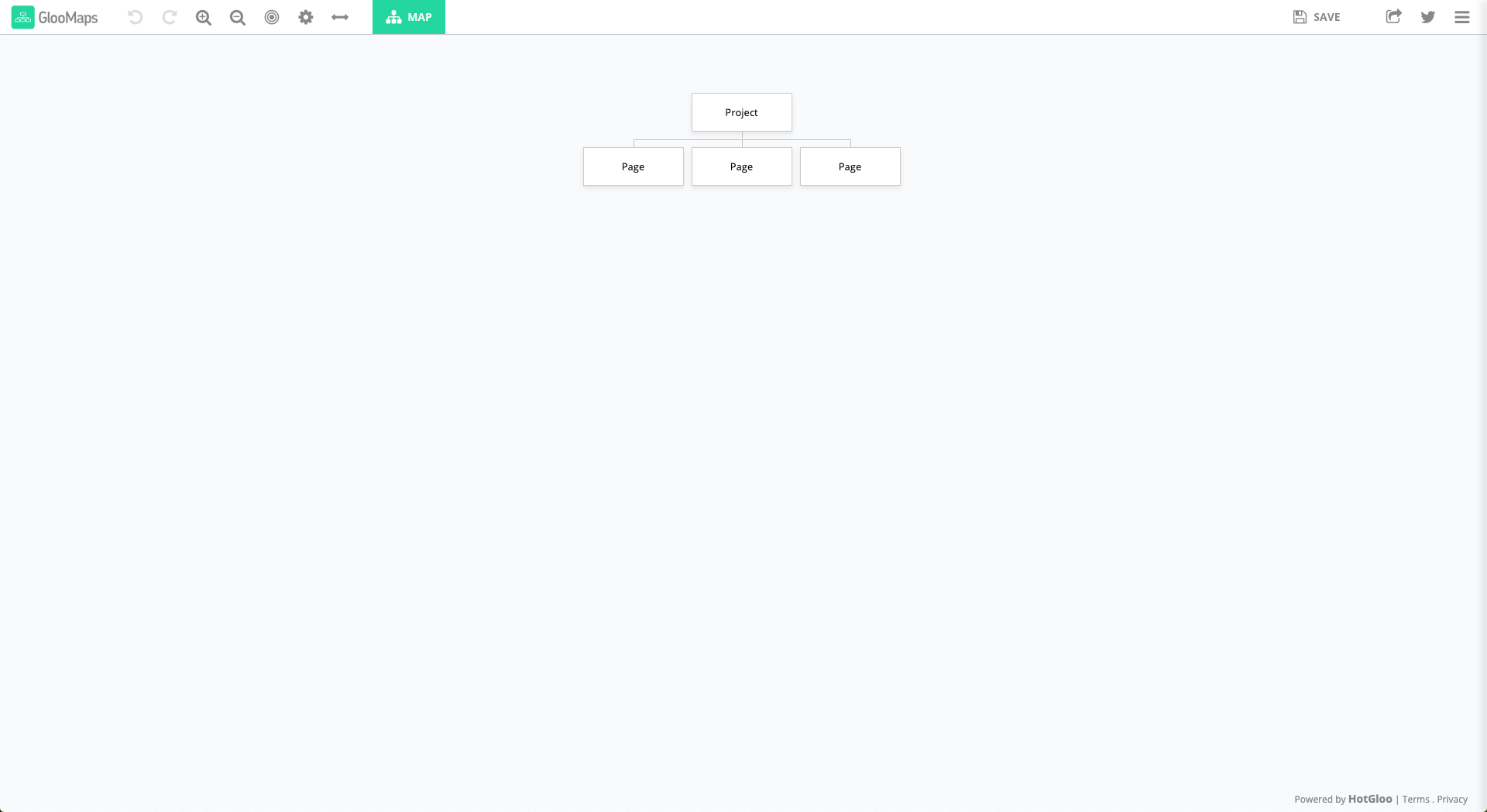
La planificación es una parte esencial para proporcionar a tus visitantes una navegación satisfactoria. Puedes utilizar un creador de sitemaps para ayudarte a crear rápidamente mockups.
Un buen ejemplo de este tipo de herramientas es https://www.gloomaps.com/

Puedes crear de forma gratuita tantos documentos como quieras. Cada uno de ellos tendrá una URL que puedes compartir para obtener feedback y dejar que otros puedan editarlo. Cada nuevo visitante extiende la vida del enlace 14 días más.
GlooMaps no es la única herramienta de este tipo que puedes utilizar, existen muchas más como Octopus, VisualSitemaps, Creately por nombrar algunas.
2. Sigue los estándares establecidos
No trates de reinventar la rueda. La navegación web tiene más que ver con la usabilidad que con la creatividad.
Tres rayas horizontales, o el “menú hamburguesa” ☰, es uno d los iconos más reconocibles para identificar un menú expandible. El otros son tres puntos creando una línea horizontal.
Si intentas ser creativo y desarrollar tu propio icono personalizado, existen bastantes posibilidades de que muchos visitantes no entiendan el propósito de tu diseño y les cueste encontrar tu menú.
3. Utiliza el vocabulario de tus usuarios
Además, enlazar las mismas páginas clásicas, utilizar los estándares y evitar ser demasiado creativo, utiliza un lenguaje próximo al que utilizan tus usuarios.
Este enfoque es beneficioso para el SEO y la usabilidad. Crea páginas que reflejen lo que tus usuarios buscan online.
Puedes enlazar estas páginas utilizando las mismas palabras y frases que ayudan a los usuarios a encontrar tu sitio en Google.
4. Utiliza menús responsivos
Dado que el 52% de todo el tráfico online es ahora móvil, los menús responsivos para móviles se han convertido en algo fundamental.
Asegúrate de implementar menús expandibles en los móviles en lugar de menús que se desbordan o están demasiado comprimidos.
Se han convertido en un estándar de la industria por alguna razón. Los menús horizontales con una letra muy pequeña son difíciles de leer, clicar y utilizar correctamente en móvil.
La buena noticia es que los mejores temas de WordPress vienen con menús y diseño responsivo por defecto. A no ser que estés diseñando tu sitio WordPress desde cero, WordPress ya se encarga de esto.
5. Sácale partido al menú de tu pie de página
Los visitantes que siguen leyendo y haciendo scroll hasta el fondo de tu sitio web, están más interesados que el usuario promedio. Aprovecha esta ventaja y utiliza el contenido del fondo de cada página para destacar contenido valioso. Como el pie de pagina “no molesta” al contenido principal, puedes desgranar más el contenido e incluir múltiples categorías e incluso destacar páginas clave y artículos.
6. Utiliza el color y es espacio en blanco para separar la navegación de los demás elementos
Utiliza colores, fuentes y espacio en blanco para separar tus menús del contenido principal y las barras laterales. Marca claramente donde empieza y donde termina la navegación.
No importa que lenguaje utilizas en tus menús, o qué páginas enlazas si los visitantes no pueden encontrar el menú.
7. Evita los menús desplegables
En la mayoría de los sitios web (no todos), los menús desplegables no son necesarios o útiles. Cuando los usuarios ven un enlace en un menú, asumen que se puede clicar. A menos que el diseño los diferencie de los enlaces clicables, pueden llevar a confusión.
Tener demasiados enlaces en tu página principal también puede impactar negativamente en la usabilidad de tu sitio web.
Implementar una navegación jerárquica y local en lugar de menús desplegables puede conducir a una experiencia más clara. También permite que tus visitantes interactúen con múltiples páginas y pasen más tiempo en tu sitio, en lugar de simplemente navegar por una lista gigante de enlaces.
8. Aplana tu estructura
Si quieres facilitar todo lo posible que tus usuarios exploren todas las páginas de tu sitio, mantén la estructura de navegación todo lo plana posible.
En lugar de enlazar un conjunto de páginas desde tu página de inicio, para después expandirlas en más y más subpáginas y categorías, simplifica.
Asegúrate de enlazar las categorías importantes desde tu página de inicio, y enlazar a una única subcategoría desde aquí.

Existen evidencias de que aplanar la estructura afecta positivamente en el SEO. Así que no dejes que la estructura de tu website se vuelva demasiado confusa.
Tendencias en los menús de navegación en 2021
A pesar de que la mayoría de las tendencias en el diseño web de los últimos años incluyen cosas como elementos de diseño en 3D, incorporando fotografías a diseños creativos, los menús no han tenido un año demasiado emocionante. Pero esto no significa que no haya habido cambios. Aquí tienes un vistazo rápido a las tendencias más importantes del último par de años.
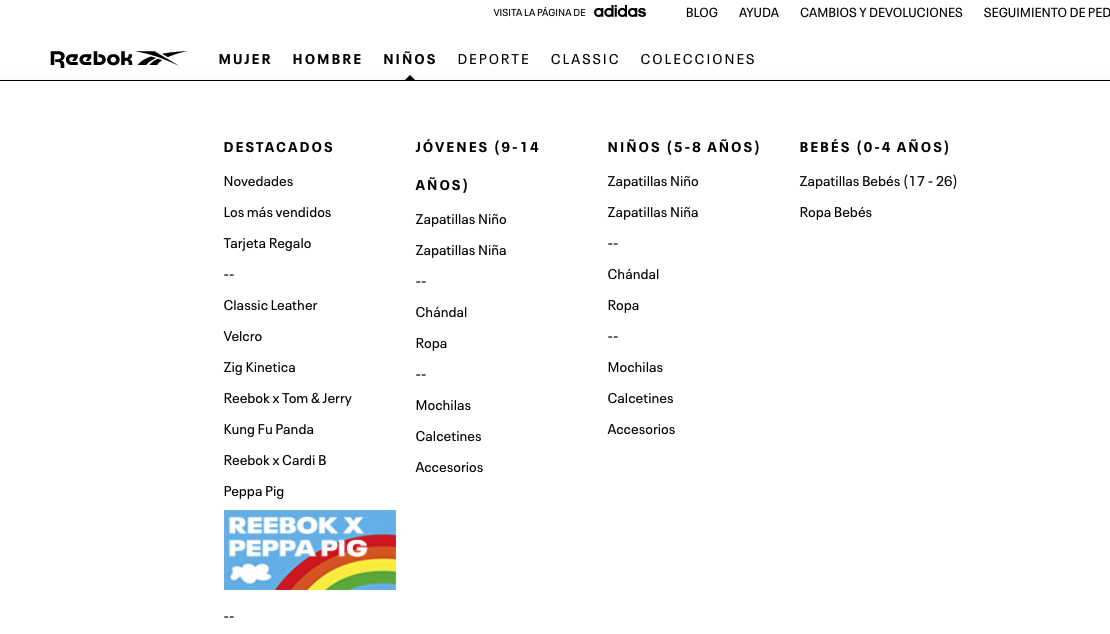
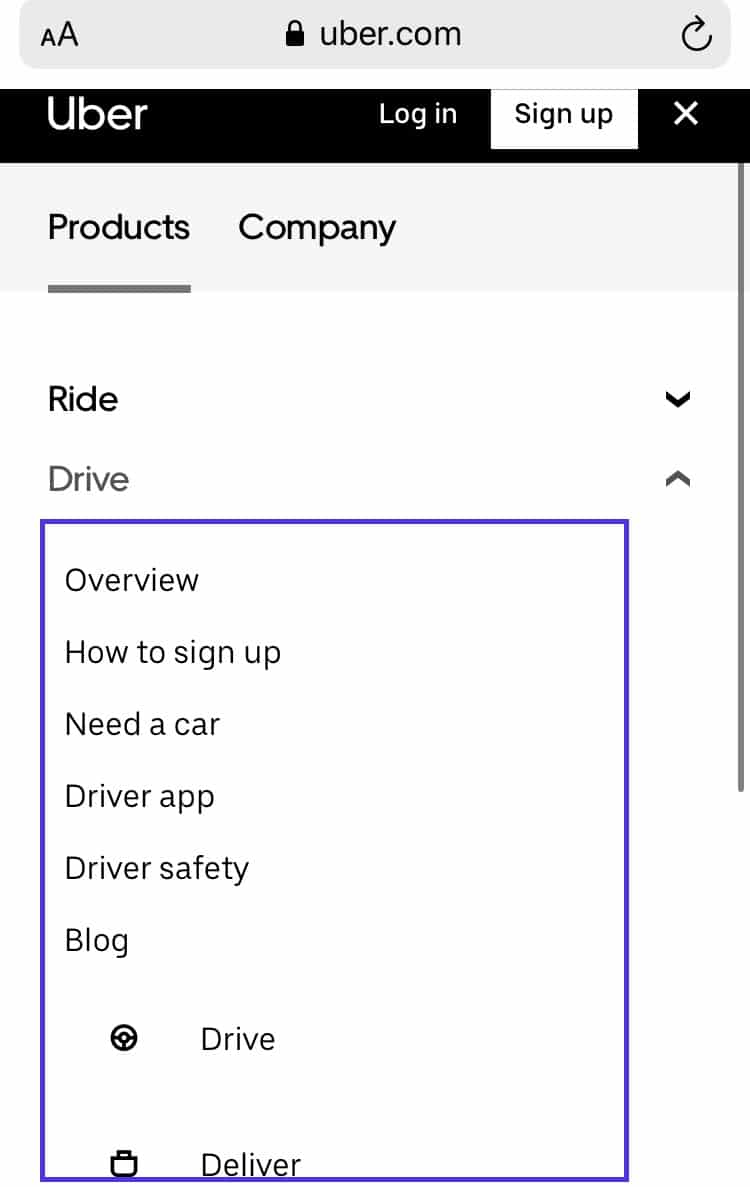
Categorías expandibles a pantalla completa en los menús móviles

Uber y otras grandes compañías con diseños modernos y rompedores han actualizado sus menús para que sean más usables.
Un problema de este tipo de empresas es que tienen tal cantidad de productos y categorías que es casi imposible incluirlas en un único menú.
Esto conduce unos menús más claros, categorizados y expandibles en lugar de listas interminables de enlaces.
Menús cabecera flotantes
Quizás la tendencia universal en los menús los últimos años es el menú cabecera flotante.
Un menú de cabecera flotante es un menú que se queda pegado a la parte superior de la ventana del navegador cuando haces scroll a través de la página. Es bastante habitual que sea parte de una sección de la cabecera que incluye un pequeño logo y a veces una pequeña barra de búsqueda.
Es difícil encontrarle defectos, ya que tener un acceso permanente a la navegación interna facilita mucho las cosas. Este tipo de menú está incluido en muchos temas de WordPress y es una tendencia que parece que va a continuar.
Menús desplegables superpuestos en el escritorio
Uno de los consejos más elementales de la navegación web es apartarse de los menús desplegables. Y con motivo.
Pero esto no significa que sea algo inherentemente malo. Los menús desplegables pueden ser difíciles de implementar de una forma que tenga sentido en la pantalla del ordenador.
Con una capa de color superpuesta al contenido principal, se puede forzar a que el usuario lleve el 100% de su atención al menú. Además, ofrece mejores opciones para las categorías expandibles que muestran más enlaces al poner el ratón encima.
Estos factores hacen que sea una tendencia emergente. De hecho, muchos sitios y plantillas innovadores incluyen menús expandibles superpuestos en el escritorio.
Resumen
Este post debería haberte aclarado el concepto de la navegación web y algunos de sus conceptos fundamentales.
La navegación web debería centrarse siempre en la simplicidad y la claridad en lugar de en colores intensos y un diseño creativo.
Intenta seguir las mejores prácticas de diseño para asegurarte de que tus visitantes y los motores de búsqueda puedan navegar fácilmente por tu contenido.
La usabilidad y la claridad seguirán siendo una prioridad en el futuro. Si puedes dominar el lenguaje de tus usuarios y crear una estructura que tenga sentido para ellos, serás capaz de crear unos menús útiles y duraderos, a prueba de modas futuras.
Fuente original: https://kinsta.com/blog/website-navigation/
Tags In
BLOG DIGITAL GALICIA
Desde Elitek Solutions, os acercamos nuestro blog en el que hablaremos sobre el mundo digital. Contenido sobre páginas web, marketing digital, posicionamiento SEO y SEM y ecommerce.
CATEGORÍAS
- Seguridad web (1)
- Ciberseguridad (1)
- Páginas web (13)
- Tendencia diseño web 2022 (3)
- Diseño web brutalismo (1)
- Sitio web Profesional (3)
- Páginas web Restaurante (2)
- Página web Casa Rural (1)
- Cita previa online (1)
- Página web hotel (2)
- Web con Reserva online (3)
- Web venta online (4)
- Blog (2)
- Nuevo brutalismo web (1)
- Blogging (1)
- Empresa Páginas web Galicia (1)
- Estrategia de negocio (8)
- Ingresos marginales (1)
- Ventas (5)
- Plan de negocio (3)
- Tips para empresas (7)
- Marketing Digital (31)
- Creación de Contenidos (2)
- SEO Local (3)
- e-Commerce (14)
- Comunicación (11)
- SEO (5)
- SEM (1)
- Estrategia (5)
- Programación Web (10)
- Diseño (6)
- Tipografías (1)
- Fuentes (1)
- Usabilidad (5)
- Herramientas (3)
- ERP (1)
- Automatización (1)
- Data Science (7)
- Business Analytics (2)
- Análisis de Datos (5)
- NLP (1)
- Miscelanea (5)
- Redes Sociales (15)
- Contenido Viral (1)
- Crear Vídeos en Tiktok (1)
- TikTok (2)
- Instagram (3)
- Hashtags (2)
- Facebook (2)