La última tendencia en el diseño web: Nuevo brutalismo
Apártate brutalismo, una nueva tendencia en el diseño web ha llegado a la ciudad. Bienvenido a la era del nuevo brutalismo, una refrescante mezcla del diseño brutalista y las nuevas tendencias modernas y minimalistas que nos acompañan en nuestras pantallas desde hace ya unos años. Sigue leyendo para conocer las características principales de este nuevo tipo de diseño y algunos ejemplos de páginas web diseñadas a partir de él.
¿Qué es el neobrutalismo?
Los fans (o detractores) del brutalismo en el diseño web sabrán que recibe su nombre debido a sus similitudes con el brutalismo en la arquitectura, ej. su rechazo a las pompas y ceremonias excesivas en favor superficies ásperas e inacabadas, las formas inusuales, los materiales sólidos y los pequeños detalles contrastados. El Barbican de Londres construido en hormigón armado, es un ejemplo clásico de la arquitectura brutalista.

Evidentemente no será del agrado de todos, pero el diseño web brutalista puede interpretarse como el rechazo a los diseños más populares y suaves, adoptando formas más duras, crudas o incómodas. En la web brutalistwebsites.com pueden verse varios ejemplos de web con diseño brutalista.
El nuevo brutalismo da un paso más en las últimas tendencias del diseño web: mantiene su estilo rompedor al tiempo que lo combina con estándares más modernos de animación, ilustración y tipografías. Aunque por el momento el término “nuevo brutalismo” es una denominación no oficial, se le está llamando de esta forma en el mundo del diseño web y es el tipo de cosas que se pega, así que es mejor adelantarse a los acontecimientos.
Si el nuevo brutalismo es nuevo para ti, estos son algunos de sus aspectos fundamentales:
- Fealdad: Tanto si lo amas como si lo odias, añade diversidad al estilo moderno minimalista que ha sido popular durante tantos años. El nuevo brutalismo apuesta por imágenes que parecen “un poco fuera de lugar”, ya sea por el uso de colores chocantes o por las elecciones en el diseño. En última instancia, lo que más llama la atención es que se desmarca de las tendencias modernas en el diseño web que la preceden.
- Colores chocantes: El nuevo brutalismo no teme en destacar utilizando colores que aunque apagados, suelen chocar entre sí.
- Ausencia de degradados: Los degradados han gozado de gran popularidad en los últimos años, sin embargo el nuevo brutalismo prefiere utilizar colores planos, al más puro estilo pop-art.
- Tipografías modernas: Aunque el brutalismo suele optar por tipografías poco comunes, estiradas o enrevesadas, el nuevo brutalismo suele seguir las reglas modernas de las tipografías para facilitar la lectura. Colores y fondos extraños se unen a un texto legible y geométrico.
- Animaciones: A pesar de que el estilo se remonta al pasado en su ingenuidad general, el uso de modernas animaciones le da un aspecto considerablemente más moderno.
Las tipografías en el nuevo brutalismo
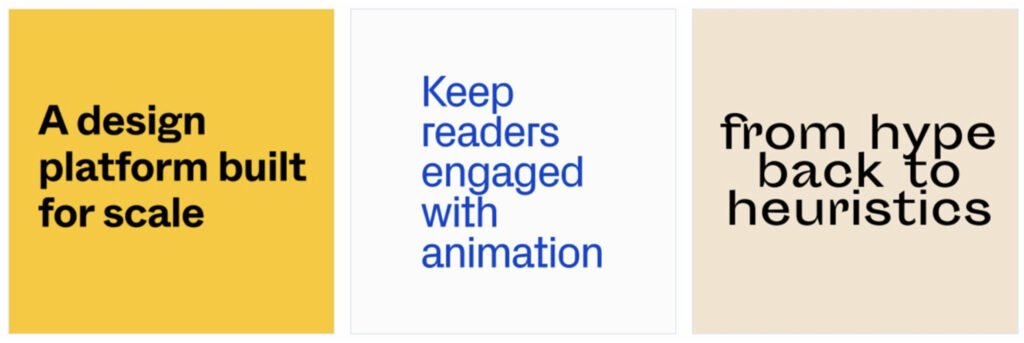
A medida que recorras los ejemplos de sitios web que se listan a continuación, seguro que te llamará la atención las tipografías utilizadas en los títulos: casi todos utilizan fuentes extravagantes y grotescas. Suelen ir un poco más allá de lo que definiríamos como grotesco, adentrándose en el mundo de las fuentes publicitarias o para grandes formatos, pero se defina como se defina, son impactantes.

“Un tipo de letra grotesco sin serifa carece de serifa, que es un pequeño trazo adicional que suele verse al final de algunos tipos de letra. Tiene, en cambio, un borde más abrupto” — Daisy Ein
Ejemplos de nuevo brutalismo en el mundo real
A continuación 10 ejemplos de sitios web que utilizan el nuevo brutalismo. ¿Cuál es tu favorito?
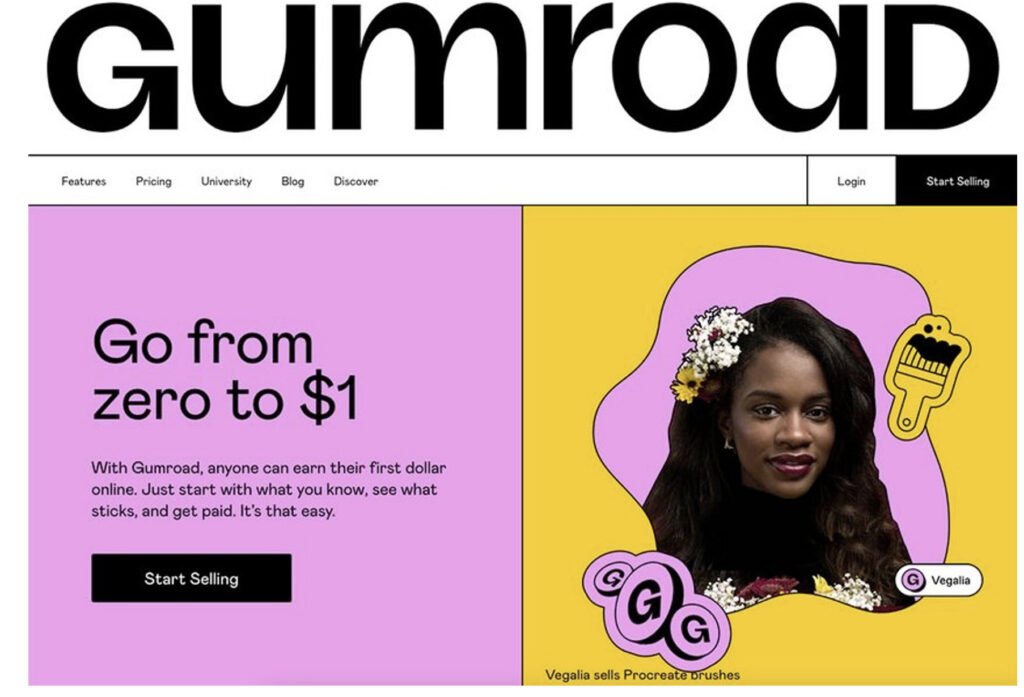
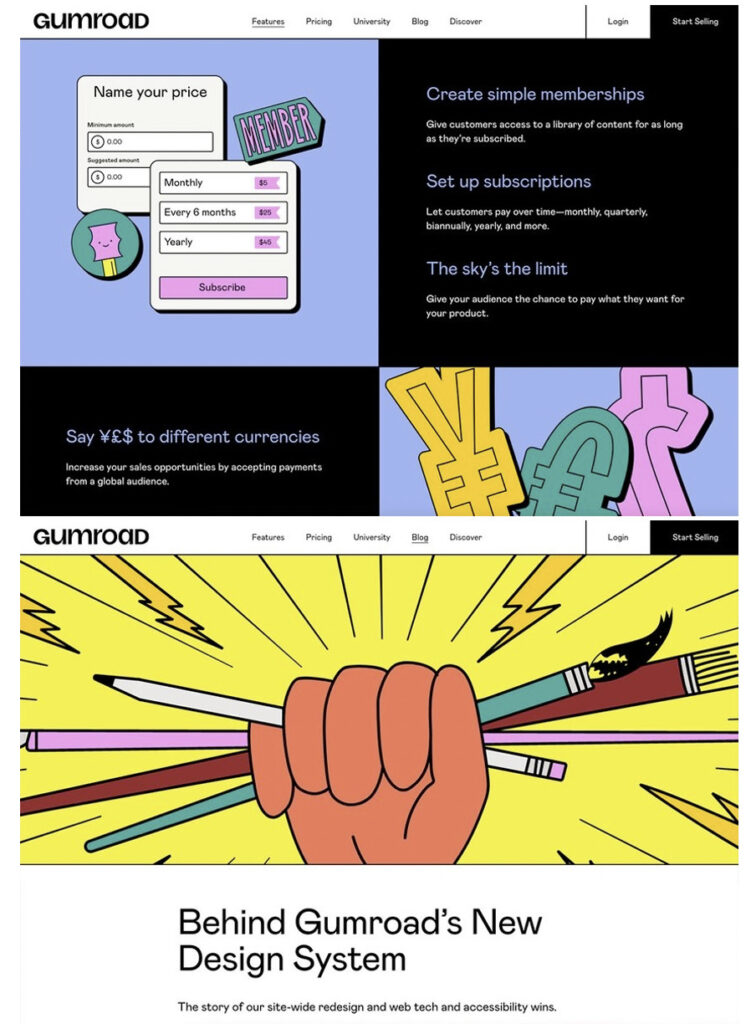
1. Gumroad
Fíjate en los colores apagados, sin degradados combinados con gruesos contornos negros. La tipografía es moderna y se lee fácilmente, algo que la diferencia de los estilos que se suelen utilizar en el brutalismo mucho más toscos. Las animaciones también contribuyen a modernizar el diseño brutalista.


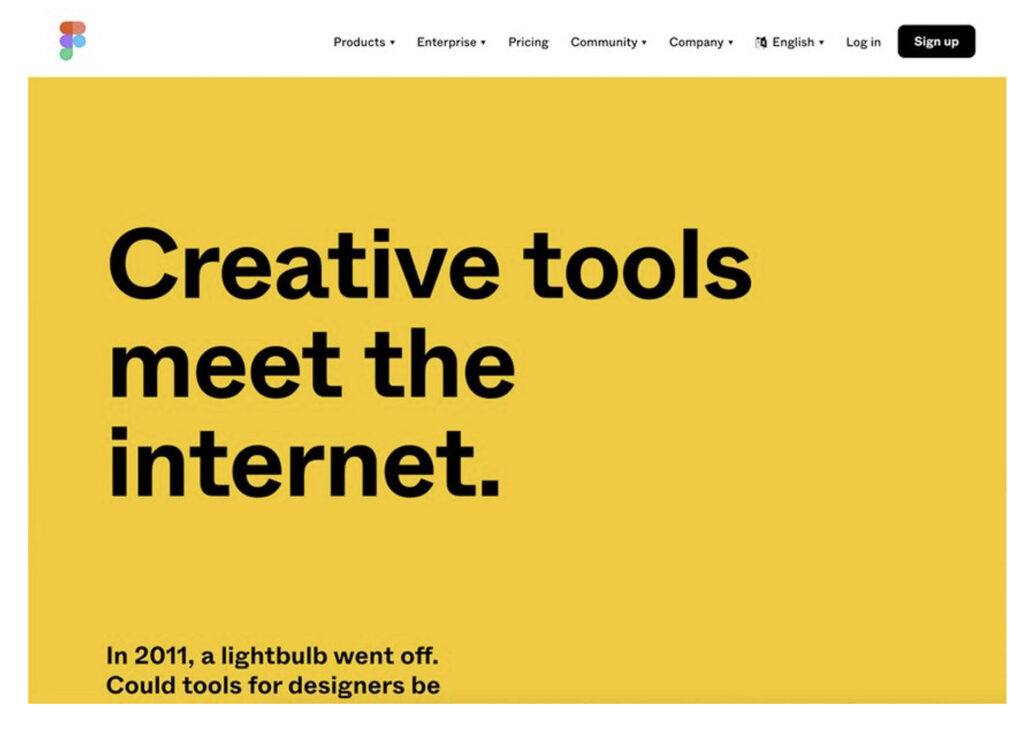
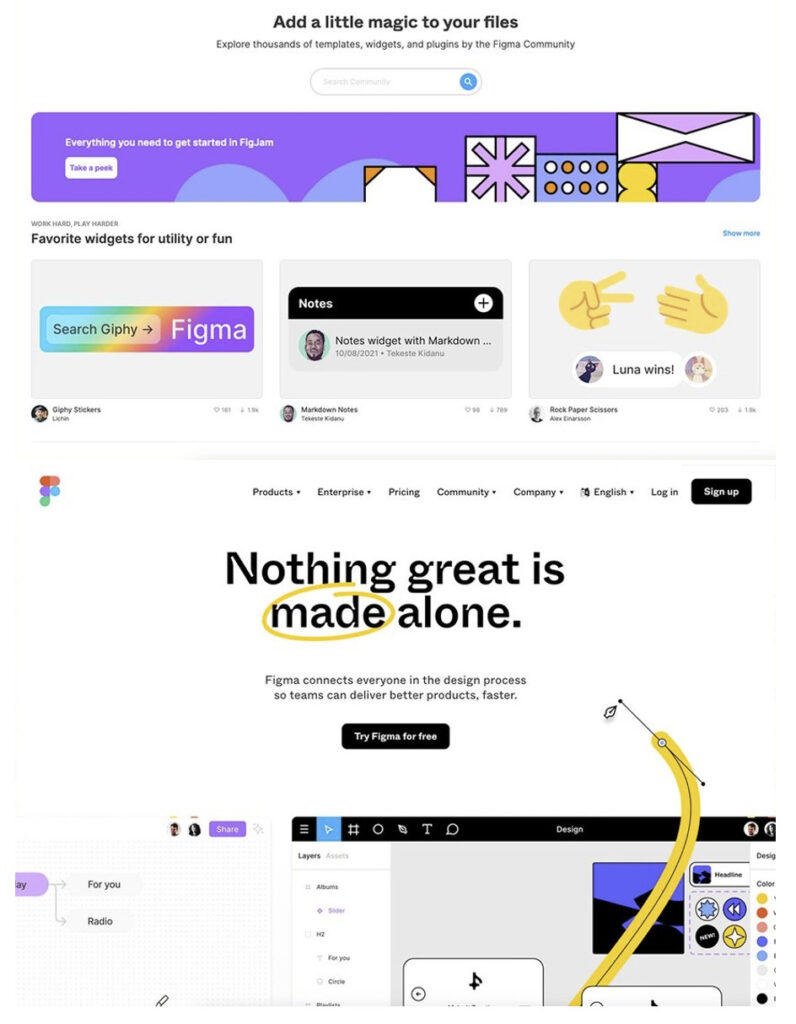
2. Figma
Figma es uno de los ejemplos más famosos del uso del nuevo brutalismo en el diseño web. Evita el uso de sombras en todas las imágenes, prefiriendo utilizar líneas negras más nítidas y oscuras que rodean las formas. El contraste en las tonalidades, como el naranja y el amarillo, destacan porque suponen un desafío para la vista.


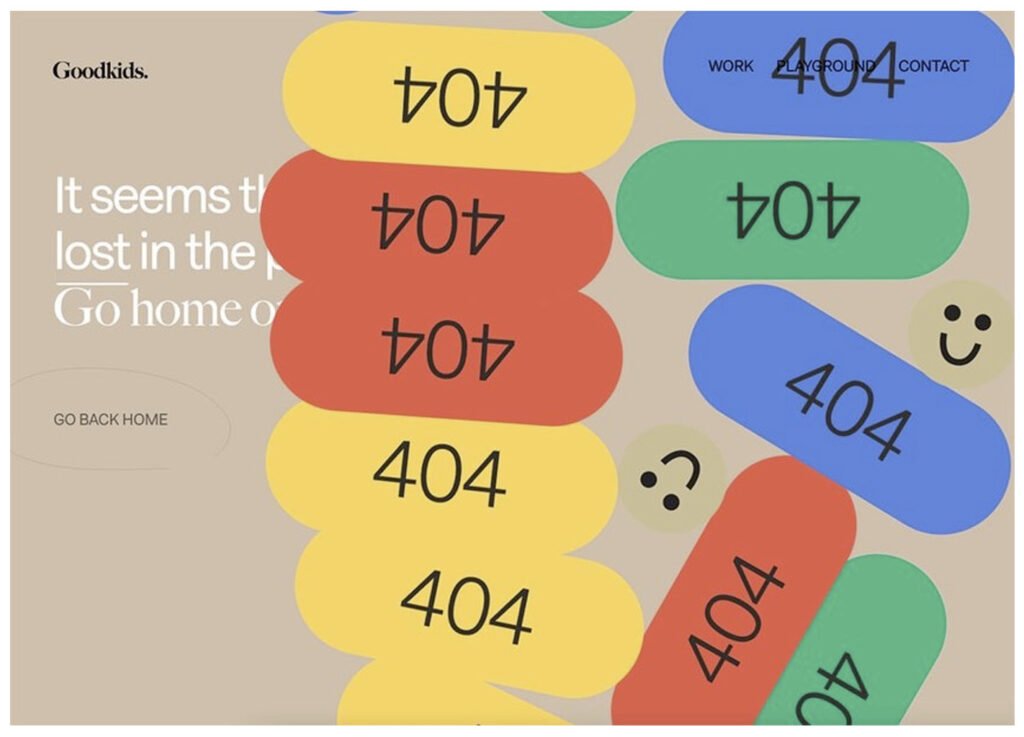
3. Goodkids Agency
Nada más poner un pie en el sitio web de Goodkids, es imposible ignorar las enormes animaciones de 404 que se amontonan irregularmente para llenar la pantalla. Los emojis de caras sonrientes tienen un tono similar al fondo beige del sitio, lo que los hace ligeramente discordantes y por lo tanto llamativos.

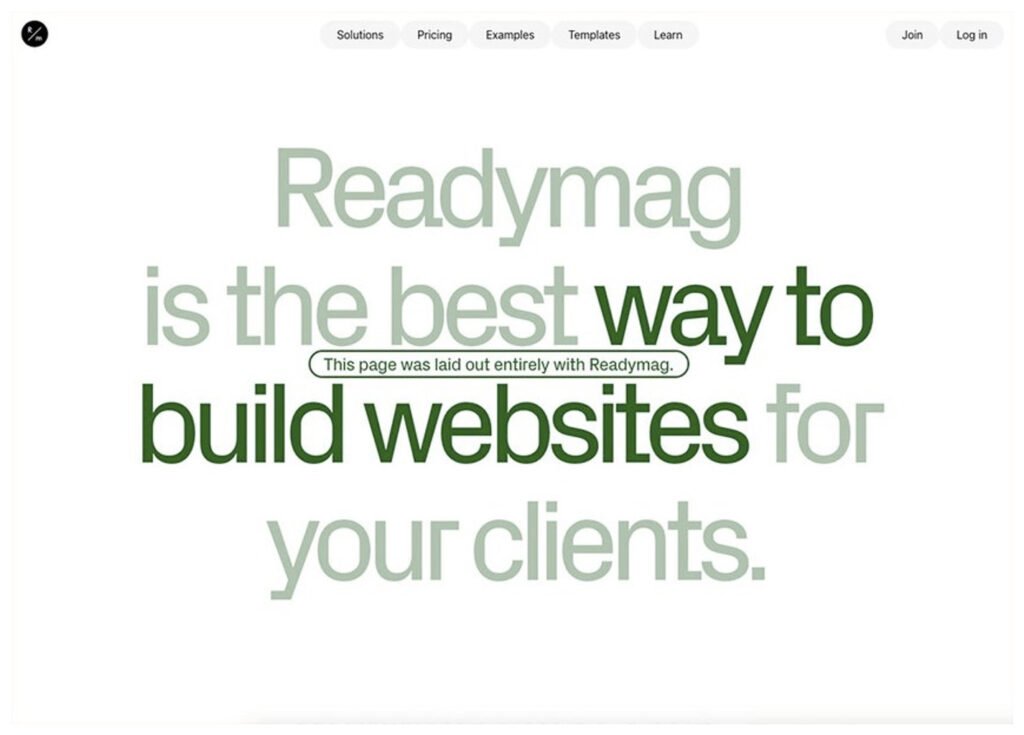
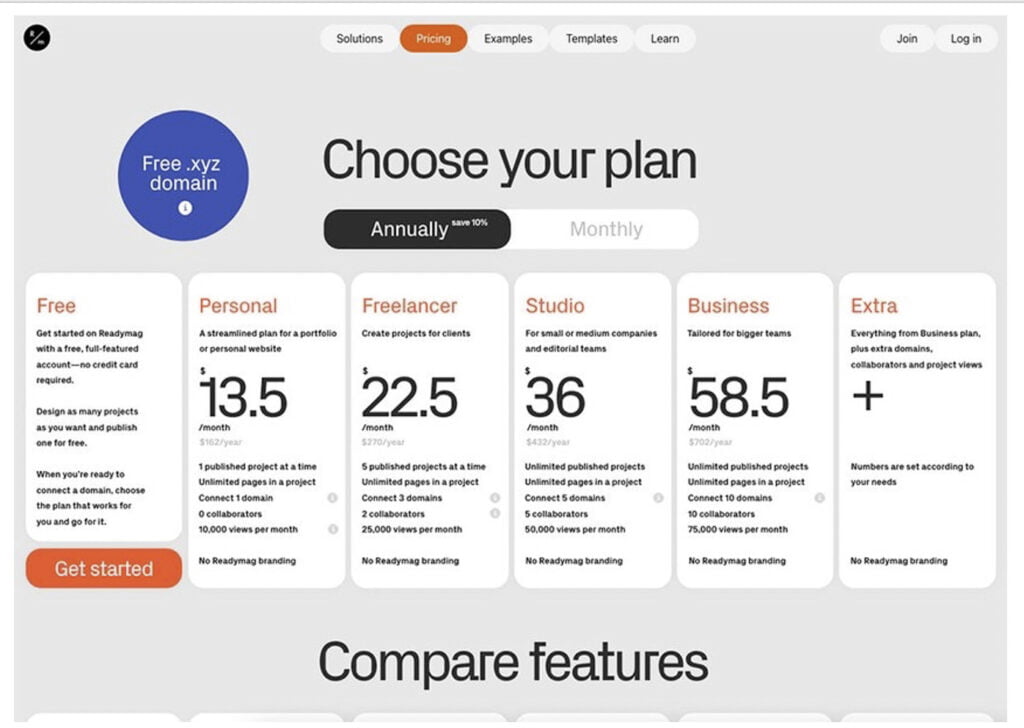
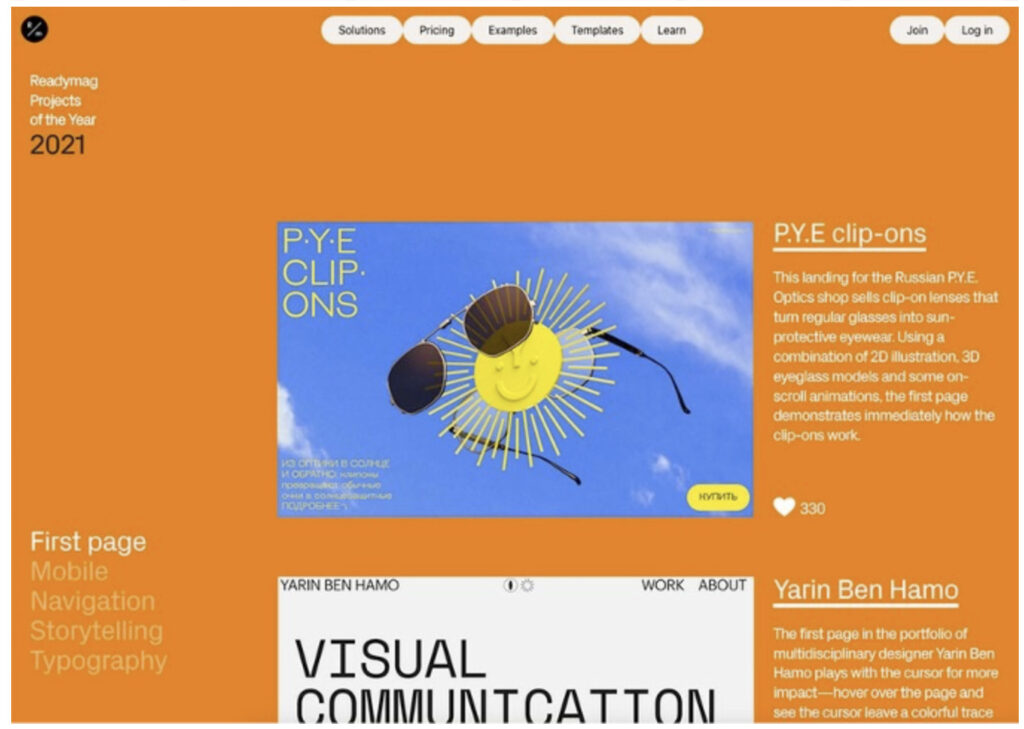
4. Readymag
Con reminiscencias retro, se podría pensar que el sitio web de Readymag llega directamente desde los años 90. Las sutiles animaciones recuerdan al usuario que se trata de una elección de diseño moderna. Los botones de navegación grises y planos llaman la atención por su sencillez.



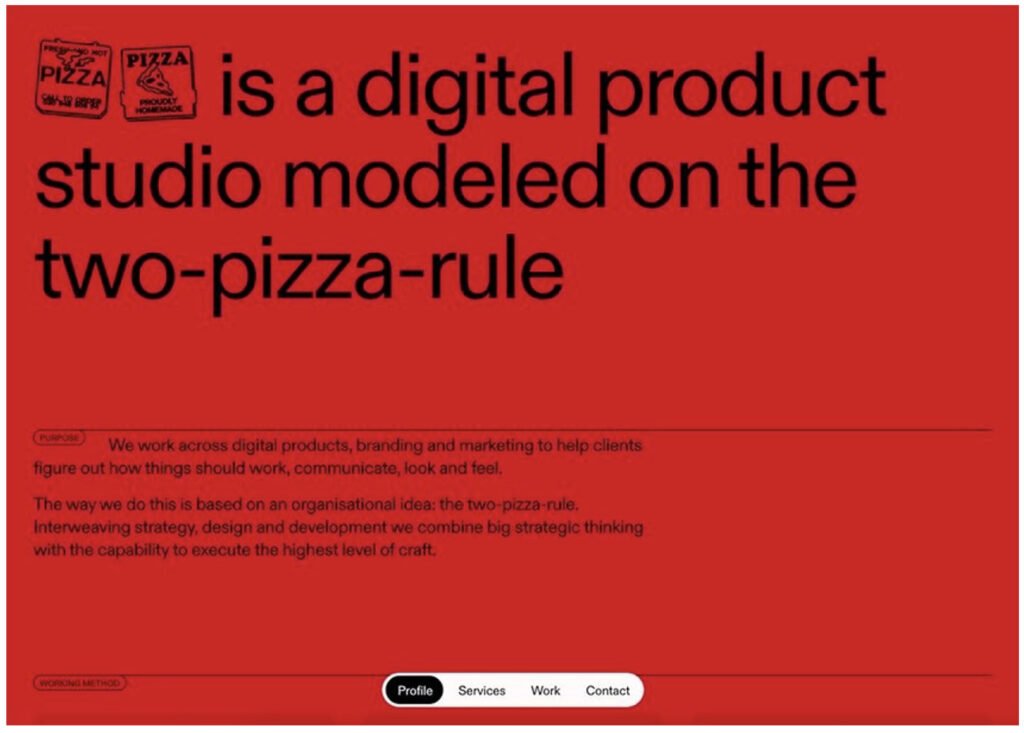
5. Pizza Pizza
Confiando en la simplicidad, Pizza Pizza opta por un rojo plano en contraposición al negro: resulta un poco duro para la vista pero no se puede evitar seguir mirando. También resulta llamativa la ausencia de imágenes en la página de inicio.

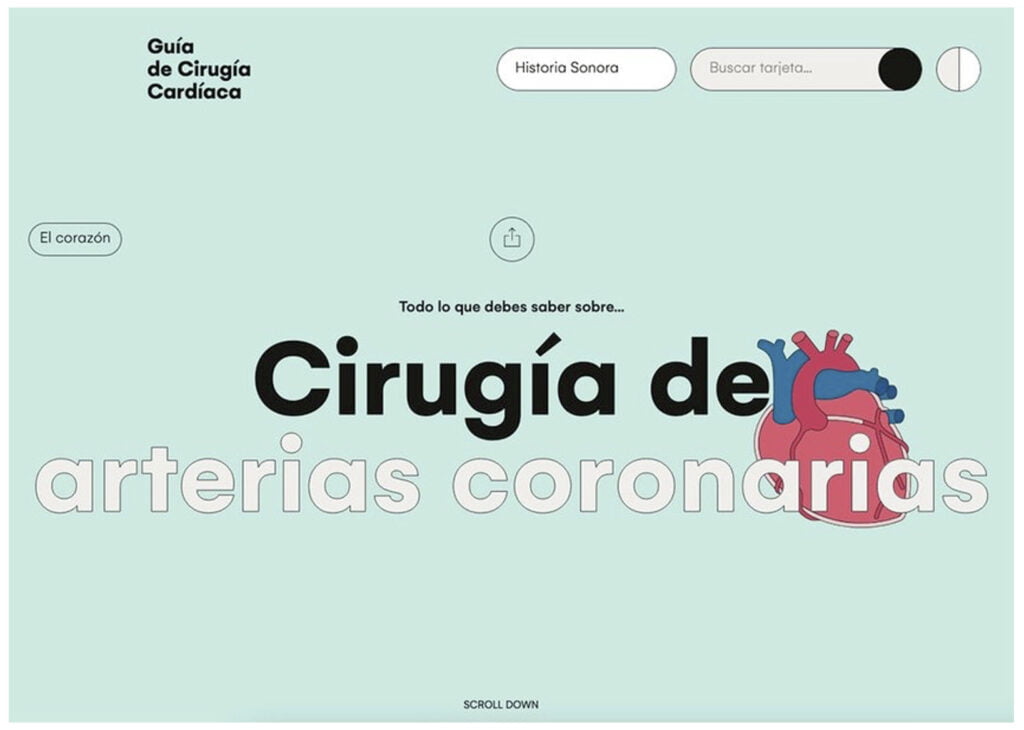
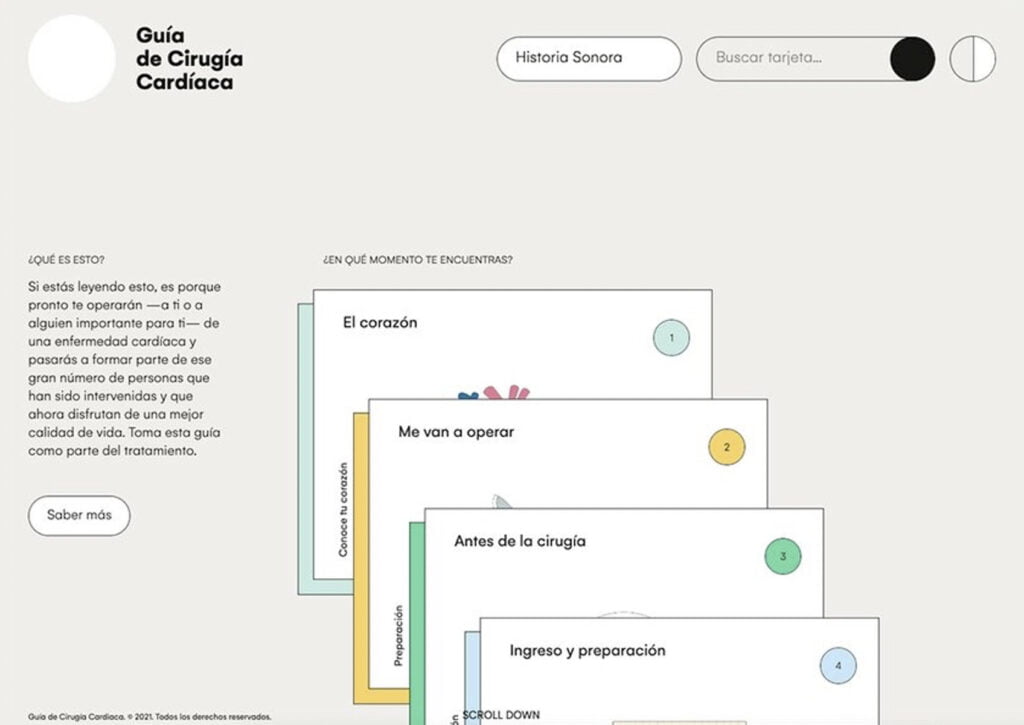
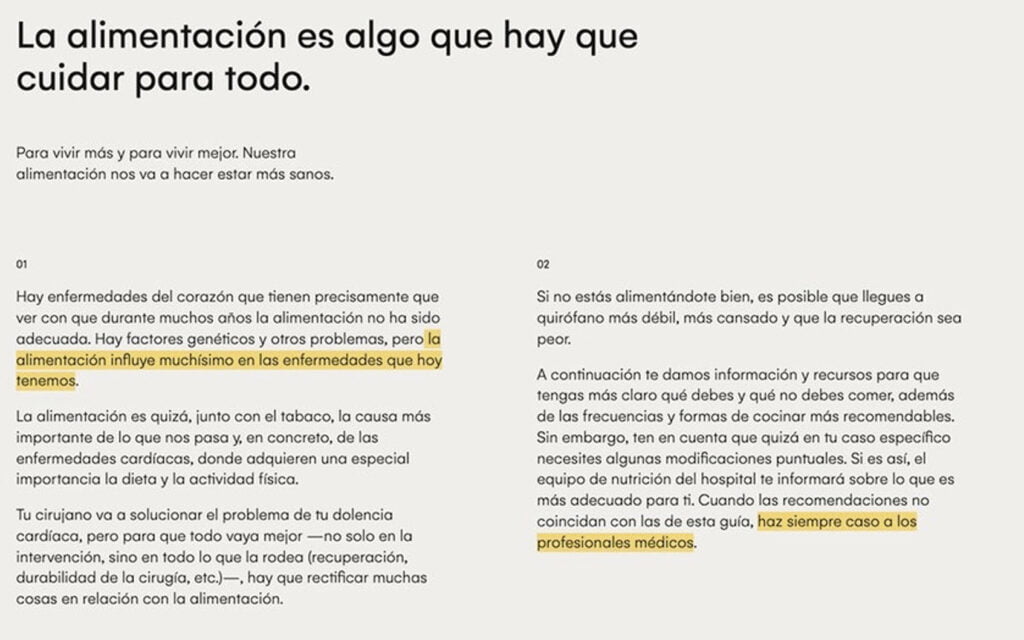
6. Guiacirugiacardiaca.com
La Guía de Cirugía Cardíaca es un ejemplo evidente de nuevo brutalismo. Su llamativa simplicidad se combina con toques más modernos, como por ejemplo el efecto del cursor al desplazarse por el contenido o el giro del logotipo.



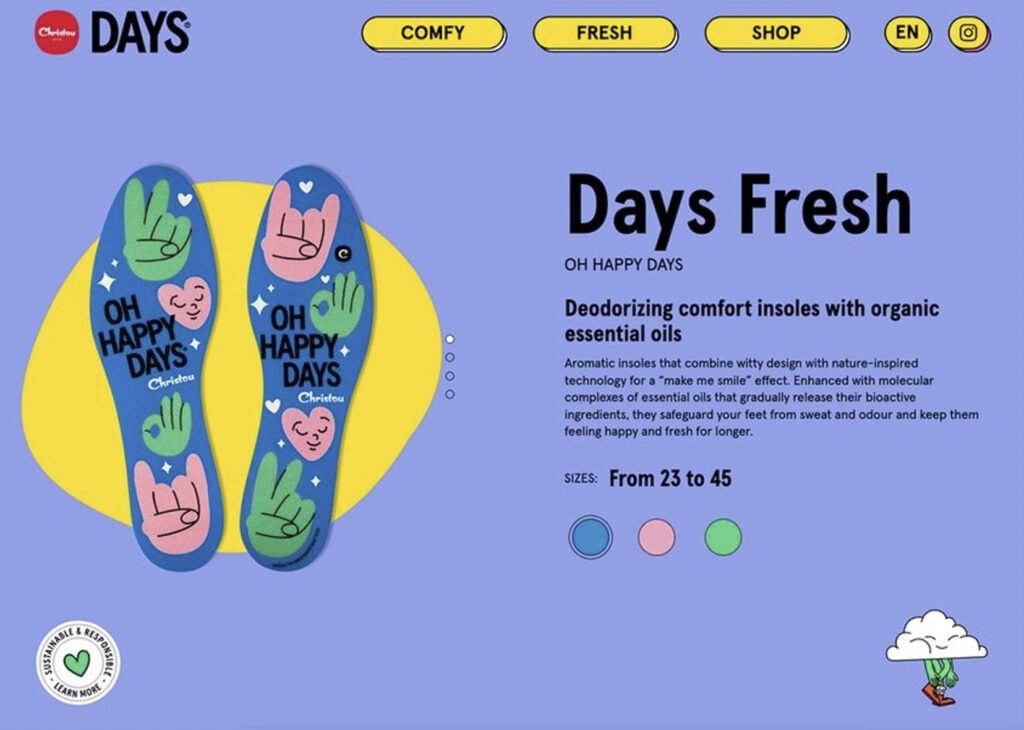
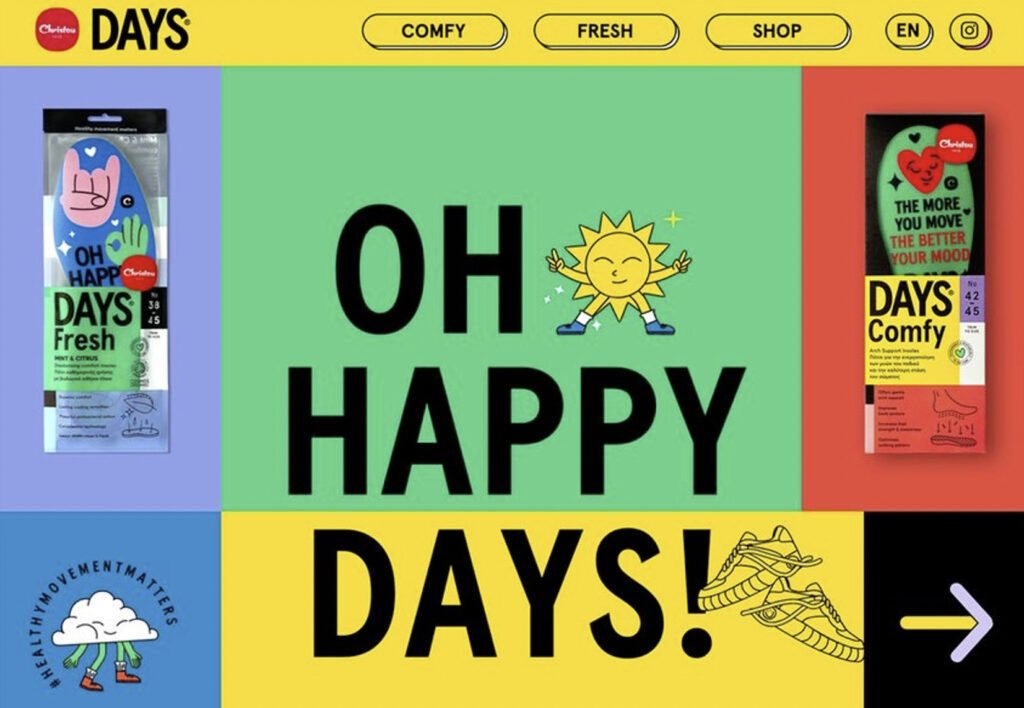
7. Christou 1910 Days
Los textos sobre bloques de colores llamativos dificultan la lectura, ¡lo que hace necesario prestar más atención!. Las animaciones como las de las nubes felices que llenan este sitio web suponen una gran yuxtaposición con la combinación de colores planos.


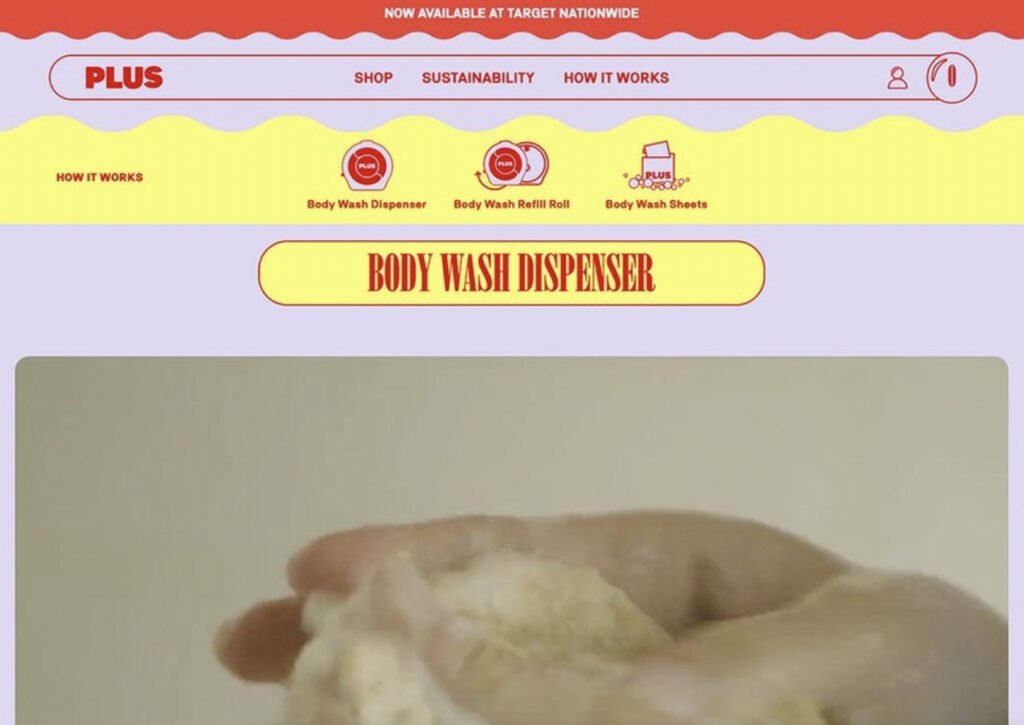
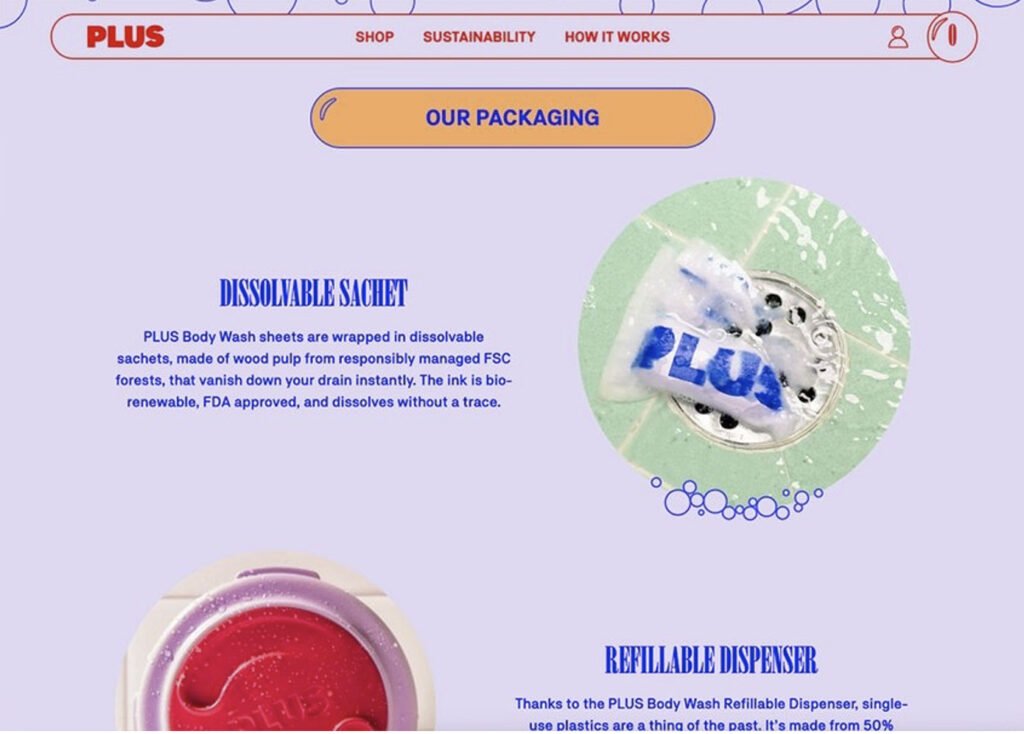
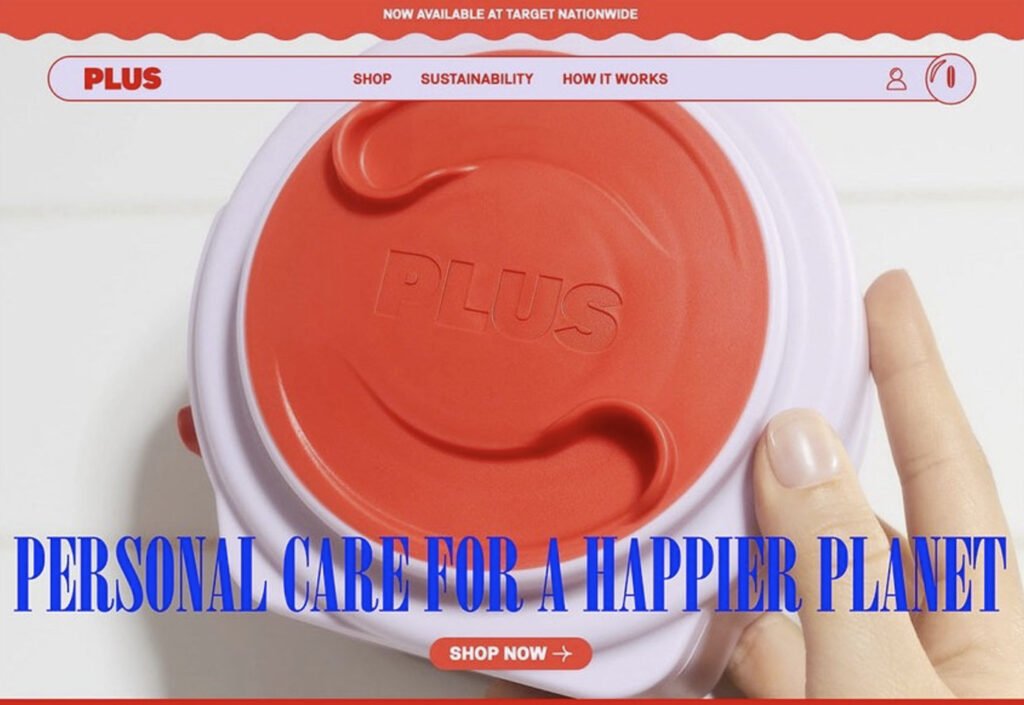
8. Plus
¿Lila y naranja? ¿amarillo y azul? Pues sí, estas son algunas de las atrevidas combinaciones de colores de las que hace uso el sitio de Plus para lograr un aspecto neobrutalista. Las animaciones y los cursores casi convierten la navegación en un juego.



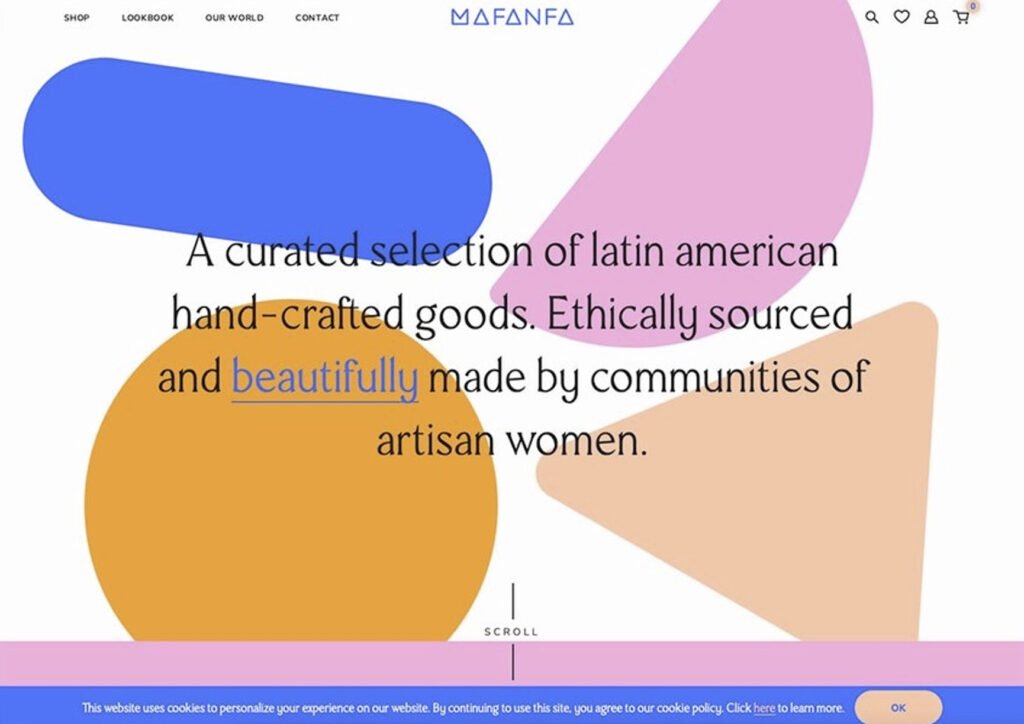
9. Mafanfa
A medida que se recorre este sitio web, las divertidas animaciones entran en acción. Se ha dedicado un gran esfuerzo a pensar en la forma en la que el usuario interactúa con el sitio: cuando el ratón pasa sobre ciertos elementos, muchos cambian de color o se mueven. Casi se podría decir que el usuario crea el sitio web que le gustaría ver.

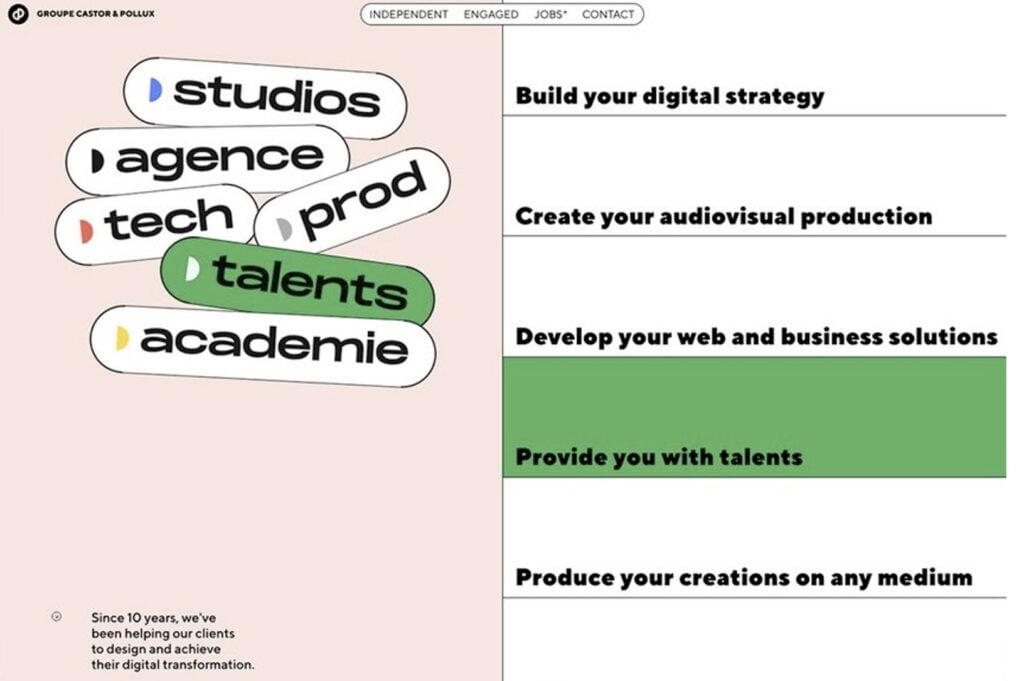
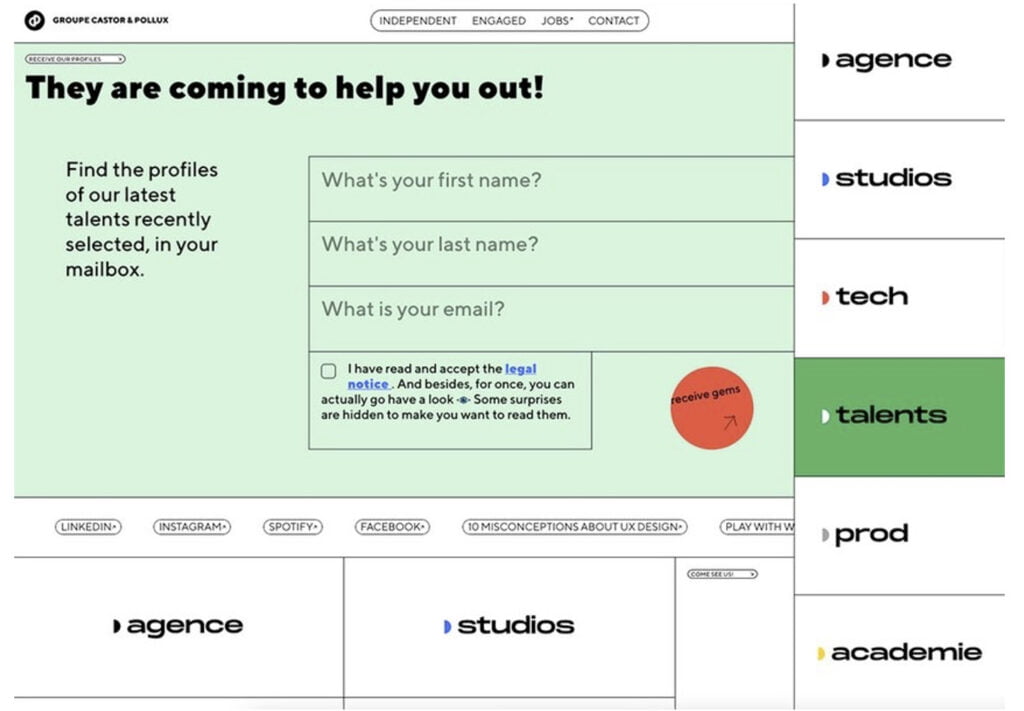
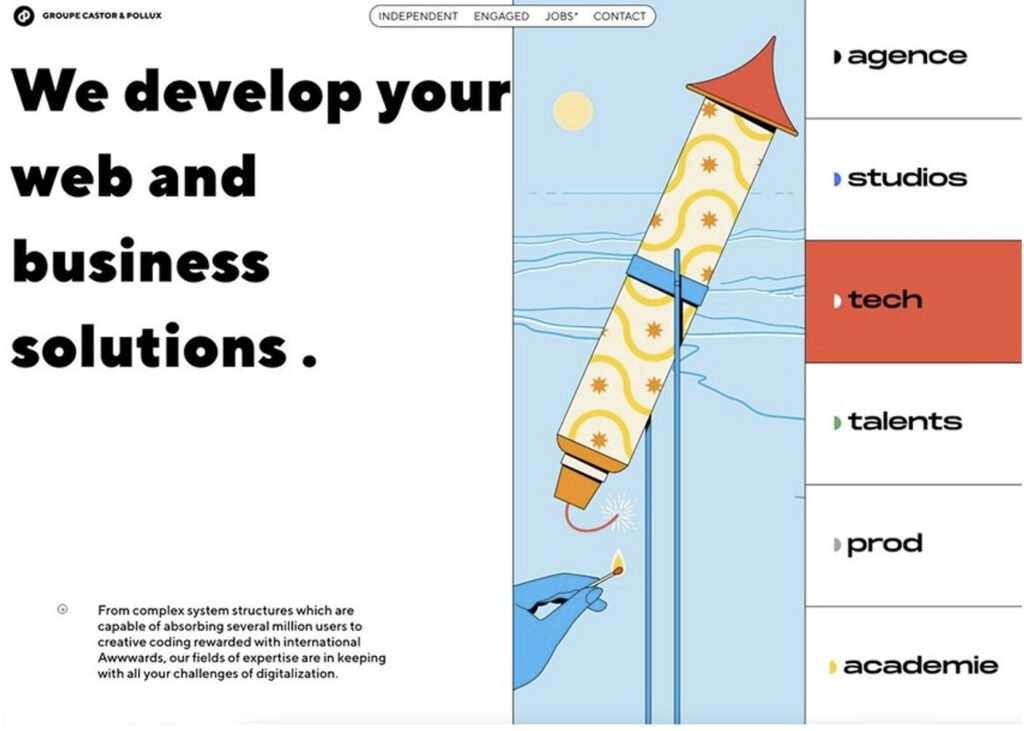
10. Castor & Pollux
El sitio de Castor & Pollux, con mucho texto, está salpicado de color a medida que el usuario se desplaza. Incluso los botones para compartir en redes sociales evitan la iconografía clásica que cabría esperar en favor de una simple señalización de texto.



¡Ahora depende de ti!
Ahora que ya sabes más del nuevo brutalismo como tendencia en el diseño web, está en tu mano utilizarlo para tu sitio web. En Elitek Solutions ofrecemos servicios de diseño web y estaremos encantados de aconsejarte.
Fuente original: https://webdesign.tutsplus.com/articles/what-is-the-neubrutalism-web-design-trend–cms-41576
Tags In
Post relacionados
BLOG DIGITAL GALICIA
Desde Elitek Solutions, os acercamos nuestro blog en el que hablaremos sobre el mundo digital. Contenido sobre páginas web, marketing digital, posicionamiento SEO y SEM y ecommerce.
CATEGORÍAS
- Seguridad web (1)
- Ciberseguridad (1)
- Páginas web (13)
- Tendencia diseño web 2022 (3)
- Diseño web brutalismo (1)
- Sitio web Profesional (3)
- Páginas web Restaurante (2)
- Página web Casa Rural (1)
- Cita previa online (1)
- Página web hotel (2)
- Web con Reserva online (3)
- Web venta online (4)
- Blog (2)
- Nuevo brutalismo web (1)
- Blogging (1)
- Empresa Páginas web Galicia (1)
- Estrategia de negocio (8)
- Ingresos marginales (1)
- Ventas (5)
- Plan de negocio (3)
- Tips para empresas (7)
- Marketing Digital (31)
- Creación de Contenidos (2)
- SEO Local (3)
- e-Commerce (14)
- Comunicación (11)
- SEO (5)
- SEM (1)
- Estrategia (5)
- Programación Web (10)
- Diseño (6)
- Tipografías (1)
- Fuentes (1)
- Usabilidad (5)
- Herramientas (3)
- ERP (1)
- Automatización (1)
- Data Science (7)
- Business Analytics (2)
- Análisis de Datos (5)
- NLP (1)
- Miscelanea (5)
- Redes Sociales (15)
- Contenido Viral (1)
- Crear Vídeos en Tiktok (1)
- TikTok (2)
- Instagram (3)
- Hashtags (2)
- Facebook (2)